Earlier I posted about creating an Angular 4 app with Visual Studio 2017 and then also talked about upgrading the same Angular 4 app to Angular 5 with Visual Studio 2017. Recently, ASP.NET team released release candidate version of Single-Page Application templates. These templates allow developers to create SPA application based on Angular, React, and React with Redux. At the time of writing this post, the final version is scheduled to release in Early 2018. This post shows how to create an Angular 5 app in 5 steps using dotnet cli.
Create an Angular 5 app in 5 steps using dotnet cli
Below are the 5 steps to create Angular 5 app using dotnet cli.
dotnet new --install Microsoft.DotNet.Web.Spa.ProjectTemplates::2.0.0-rc1-final
dotnet new angular
SET ASPNETCORE_Environment=Development
dotnet build
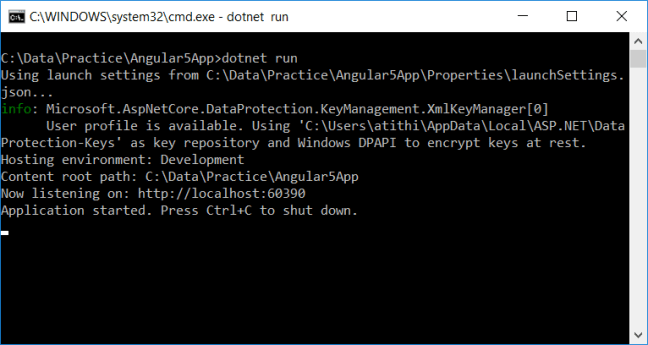
dotnet run
That’s it. Copy the URL from command prompt and open in the browser and you should see Angular 5 app running. This is super cool and simple.
You can verify the Angular version via package.json file. The Client side application is placed in /ClientApp folder and package.json file is present inside the /ClientApp folder. Below is the screenshot of the package.json file.
All the Angular plugins are pointing to Angular 5. You can also open this application in VS Code or Visual Studio 2017. There are a couple of things to take note of.
- The
ClientAppsubdirectory is a standard Angular CLI application.So now, you can execute any
ngcommand (e.g., ng test), or use npm to install extra packages into it. - By default, Server-side rendering is disabled.
- In development mode, there’s no need to run
ng serve. It runs in the background automatically, so your client-side resources are dynamically built on demand and the page refreshes when you modify any file. So when you executedotnet runcommand, you notice thatng servecommand is executed.To understand this, open Startup.cs and take a look at the
configuremethod code. TheUseSpamiddleware runs the Angular CLI in development mode. - As mentioned earlier,
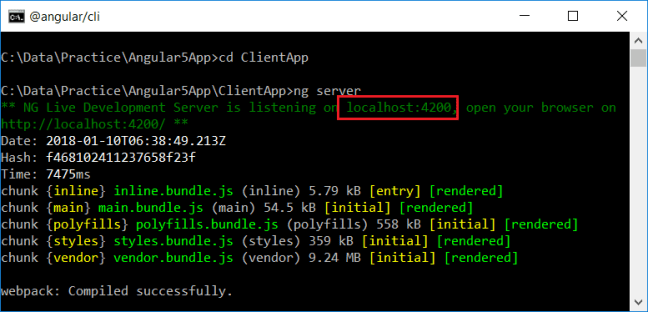
dotnet runcommand runs the Angular compiler in the background and this increases the compile time to compile the application. Even worse is when there is a C# code change, we need to restart the application and that will also restart the Angular compiler. To speed up things, the Angular server can be run as a standalone process. You can connect to it from the ASP.NET application. To do that, navigate to ClientApp directory on command prompt and runng servecommand to start the Angular server.Copy the development server URL from the command prompt, and replace the following line in Startup.cs,
spa.UseAngularCliServer(npmScript: "start");
with,
spa.UseProxyToSpaDevelopmentServer("http://localhost:4200");Execute the
dotnet runcommand and you will notice it no longer execute ng serve command in the background. - In production mode, development-time features are disabled, and your
dotnet publishconfiguration automatically invokesng buildto produce minified, ahead-of-time compiled JavaScript files.
Thank you for reading. Keep visiting this blog and share this in your network. Please put your thoughts and feedback in the comments section.








Thanks for your blog, I am developing an application using Visual Studio 2017, Dot net core 2.0, AngularJs 5 and CLI.
Its working as expected in my local machine. Now, I am publishing my application using Build -> Publish menu. But, its not working on production(Live). Could you please help me to publish this application on live?
What happens when you publish the app on live? Is it not running successfully or are you seeing any error in the browser or console window?
Thanks for your response, in published folder there are more then 40 dll files, 1 appsettings.json file, 1 appsettings.Development.json file, one wwwroot folder and one ClientApp folder available. When I deployed all these on live getting “500 internal error”.
There are dist folder inside ClientApp folder. And inside dist folder other files and folder are available.
Please suggest.
Read this article for deploying Angular app on IIS.
https://www.blinkingcaret.com/2018/01/24/angular-and-asp-net-core/
Thanks for your response, Its didn’t help me. Can I provide you my code. Its still not working on publish.
When i run http://localhost:5000/ in browser i get this error in console
An unhandled exception has occurred: The SPA default page middleware could not return the default page ‘/index.html’ because it was not found, and no other middleware handled the request.
did app.UseSpa allows to fallback when app.useMVC not find any matching controller ? In other words it do the work of MapSpaFallbackRoute() ? . When MVC didn’t find matching, UseSpa try to handle the request and returning the angular application ?
Yes.. That’s correct…
Hi,
With Microsoft.DotNet.Web.Spa.ProjectTemplates::2.0.0, typescript debug doesnt support. However in new angular template in VS 2017 – V 15.6.6, debug works.
Any idea why Spa.ProjectTemplates::2.0.0 not support debuging on vs 2017?
Will check and revert.
Great article!
I’m using the new angular 5 template and having a lot of fun with it. However, I’m having trouble setting default.styleExt: scss in the angular-cli.json.
My situation is this:
I’m referencing scss files in the ./node_mudules packages in the global “styles” section of my angular-cli.json
I’ve changed my Styles.css to Styles.scss
I get the generic “Error Get /” message when I run my application in dev mode (not sure if there is a good way to debug this, I’m new to angular-cli)
First, I’m not even sure if VS 2017 does scss compilation out of the box and if I install web compiler (like I’ve seen suggested when searching online) if that will even do anything since you need to manually setup all your scss file configs in the web compiler config file to compile them. Which I can’t do since I’m referencing ./node_module .scss files.
This seems like a situation someone else would run into but I haven’t found it on the web. Any ideas of a solution for this?
Keep up the great work!!!
Hi there,
Excellent post ! My entire development is based on just dotnet cli to build an Angular project, super fast, correctly set up with all dependencies and very up to date. The VS 2017 template was just soooo bad (read almost garbage….) ….sorry but it is the truth. Old references, breaking, took forever to create and build, etc.
dotnet cli is the real way to go. And THANKS SO MUCH for letting the world know how to accelerate the “F5” experience on VS 2017 ! With your article, now debugging this is so fast and a charm compared to the old line before replacement !
But I have a question though: With every old project (Angular 2 and 4) and Core 1.1, I used to just copy & paste the content of the published folder (when you use Publish -> File system, of course).
For some very strange reason, I cannot host the project anymore under IIS (win 2008 r2) ! It gives me a very strange SPA exception: InvalidOperationException: The NPM script ‘start’ exited without indicating that the Angular CLI was listening for requests. The error output was: Microsoft.AspNetCore.SpaServices.AngularCli.AngularCliMiddleware+d__3.MoveNext()
Have you ever experienced this ? or better: how do you correctly deploy to IIS ?
Do I need to configure extra settings in the SPA section or web config ?
Thanks and regards !
J
Thank you for stopping here and for your valuable feedback. I tried to publish and run the app and it is working fine. Can you please verify your environment as when you publish your app, it should run in Production environment, not development. This should help.
https://github.com/aspnet/JavaScriptServices/issues/1455
Hi there !
Thanks a lot for your feedback once again. I found the culprit ….and it was a very silly thing:
First, I completely forgot to log everything to the /logs/stdout folder on my web.config. I cannot stress enough how I was saved by this ASP.NET Core feature. By doing this THEN you can really see what is going on under the hood !!
It ended up being a stupid permission thing in the DB….. but the error was so cryptic that I had no clue where to start, except that what I noticed was that every .NET Core Web Api service that was NOT using the DB was working fine….
In the end, it was the infamous bad connection string that was not supposed to be there in the first place 🙂 (when you end up with Trusted_Connection=True; and forget to specify the real User & Pass that has the right access !….)
Thanks so much once again and best regards !
Javier
My mind is blown as well. I kept trying to figure out how to update the RC template to Angular 5 but the ClientApp directory never recognized my NPM global installation. Therefore I couldn’t run any NG commands. I’ve been trying to figure this out the past 2 weeks! Then boom I read this!!! Thank you so much.
Thanks for stopping here and putting your thoughts. I am glad that it helped you.
The first time I tried running it all worked fine but when I went to app client I had problems?, It fail to run I notice that the package.json show a different version than what was displayed when I ran ng -v 1.6.4 vs 1.6.3
Ted,
You should be getting following warning in case of Angular CLI version mismatch..
“Your global Angular CLI version (1.6.4) is greater than your local version (1.6.3). The local Angular CLI version is used.
To disable this warning use “ng set –global warnings.versionMismatch=false”.
You can ignore this warning. The app is working fine where I am having global cli version with 1.6.5 where the app uses 1.6.3.
Could you please post the error you are getting?
Mind blown. I had no idea developing angular 5 apps were so straightforward. A few commands and you’re ready to go. They made it almost as easy as installing MAMP. I will have to do some more dotnet publishing.
How is this different than using the Angular+DotNetCore tempalte in Visual Studio 2017?
It’s the same but the whole process is fast with dotnet cli…
Thanks for responding. I noticed that by doing this you got v5 out of the box, while with VS2017 we get v4. Why is that?
It’s due to the newer version of the SPA templates which are still in RC release. The templates available with VS 2017 are old and pointing to Angular 4.
Oh yeah, I overlooked that. Thanks mate. You are doing a great job!