Angular 8.0 is out and so Visual Studio 2019 with .NET Core 3.0. With the recent preview release of .NET Core 3.0, the Angular SPA template for ASP.NET Core 3.0 has now been updated to use Angular 8. So you no longer have to install any third-party templates to create an Angular 8 based app. This post talks about how to create an Angular 8 App with Visual Studio 2019.
How to create an Angular 8 app with Visual Studio 2019
If you want to learn all of Angular, I want to personally recommend ng-book as the single-best resource out there. You can get a copy here. The book is updated to Angular 8.
In this post, we’ll use an ASP.NET Core 3.0 based Angular template project, which out of the box creates an Angular 8 app.
Before we create the application, first we need to install Visual Studio 2019 and .NET Core 3.0. Let’s first install .NET Core 3.0 SDK.
Installing .NET Core 3.0
To download .NET Core 3.0 preview, visit this link. Based on your platform, download the appropriate installer(if you have already installed, then please update to the latest version). Once the download is complete, run the installer to install .NET Core 3.0 on your system. The .NET Core 3.0 preview installation will not impact your existing .NET Core version installation.
Installing Visual Studio 2019 Preview
To install Visual Studio 2019 preview, download the installer from this location. Don’t worry. Visual Studio and Visual Studio “Preview” can be installed side-by-side on the same device. It will have no impact on your current stable VS installation.
Visual Studio 2019 offers a completely new project creation experience. You can read more about the new experience here. Once the installation is complete, let’s open the Visual Studio 2019 preview and create the ASP.NET Core 3.0 app. Select the ASP.NET Core Web Application template.
You will also need to install the latest version of Node.js, npm and Angular CLI. If you have already installed node then please update it to the latest version.
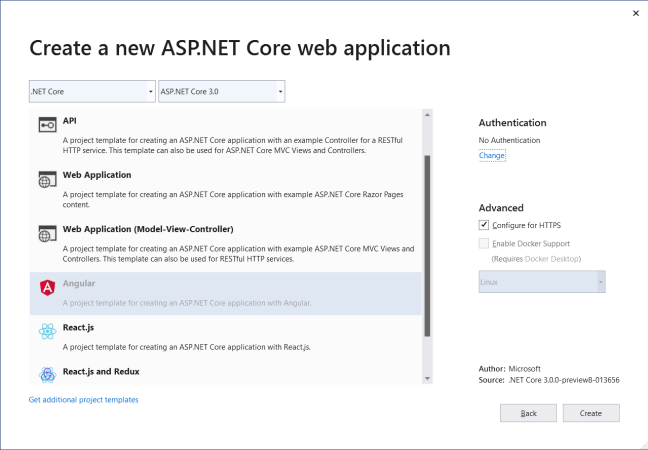
Now, open the Visual Studio 2019 preview and create the ASP.NET Core 3.0 app. Select the ASP.NET Core Web Application template. When you click Ok, you will get the following prompt. Select ASP.NET Core 3.0 (make sure ASP.NET Core 3.0 is selected) and choose the Angular template.
If you don’t see ASP.NET Core 3.0 in the dropdown, you can try these fixes provides in here and here. However, in my case, nothing worked. So to fix it, I uninstalled the VS 2019 and installed the latest version again. After successful installation, I was able to see ASP.NET Core 3.0 in the framework selection dropdown.
From the template selection dialog box, select Angular and hit OK. Visual Studio will take a few seconds to create the Angular application. Once the application is created, you can verify the angular version in the package.json file which is placed inside the ClientApp folder.
Now, just build the application and run it. You might get the following error (Such errors are expected as things are still in preview mode).
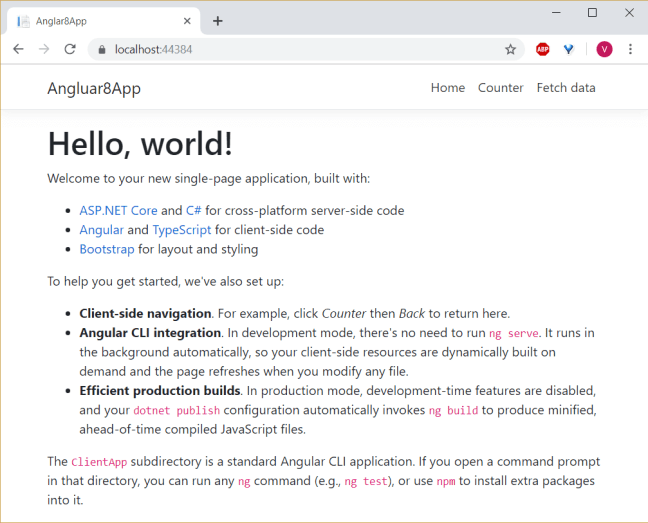
To fix this issue, open command prompt and navigate to the ClientApp folder. Now, execute ng build command once to build the application. After it is built successfully, come back to Visual Studio and run the app once again. This time you should see Angular 8 app running successfully in the browser.
Ideally, in development mode, there’s no need to run ng serve. It runs in the background automatically, so your client-side resources are dynamically built on demand and the page refreshes when you modify any file. The code is already in place in the Startup.cs file.
app.UseSpa(spa =>
{
// To learn more about options for serving an Angular SPA from ASP.NET Core,
// see https://go.microsoft.com/fwlink/?linkid=864501
spa.Options.SourcePath = "ClientApp";
if (env.IsDevelopment())
{
spa.UseAngularCliServer(npmScript: "start");
}
});
Since it’s still in preview, so this will be fixed when the final version comes out.
If you really want to master Angular 8, ng-book is the single-best resource out there. Get your copy here at 20% discount.
Thank you for reading. Keep visiting this blog and share this in your network. Please put your thoughts and feedback in the comments section.






After ng build command it is throwing error like this
*You have to be inside an angular-cli project in order to use the build command.*
Try To Install Latest TypeScript
For Angular9 with .Net Core, rest of the process remains the same, except that in npm’s pacakge.json, we need to use this for start task configuration.
“start”: “ng serve –verbose”,
Happy Coding!
To resolve:
Node.js is required to build and run this project. To continue, please install Node.js from https://nodejs.org/, and then restart your command prompt or IDE.
To resolve:
“not found: python2” these 2 command will help you to install that package:-
You need to install:
1) Native Abstractions for Node.js (nan)
2) Node-sass is a library that provides binding for Node.js to LibSass,
Go to the “Node.js Interactive Window” tab within Visual Studio 2019:
1) .npm install nan
2) .npm install node-sass
Reference: https://docs.microsoft.com/en-us/visualstudio/javascript/npm-package-management?view=vs-2019
Ignored warning: npm WARN saveError ENOENT: no such file or directory, open ‘…\package.json’
Pressed F5 to start the web app and it worked!
Very slow starting though. Took 16736.1015ms. This will be a show-stopper for me unless I find a way to view the web page faster (< 1 second).
I tried this and it’s working fine with Chrome, but with IE11, in console, there is always error like “Object doesn’t support property or method xxxx”. Any idea?
could not get the option for .net core 3 preview, this article is so misleading. please updating.
good read but wasted my time
“To fix this issue, open command prompt and navigate to the ClientApp folder. Now, execute ng build command….”
You don’t have to do this. Just click the refresh button on your browser.
Once it’s up and running, you should have to refresh anymore.
Thanks so easy
Is there a react version of this article?
What are the new features in CORE3.0 that encourage me to use Angular with that framework?