Last week, I posted a guide on upgrading Angular 6 app to Angular 7. But, what if you wish to create Angular 7 app from scratch with VS 2017? At the time of writing this post, default ASP.NET Core SPA templates allow you to create Angular 5/6 based app with Visual Studio without installing any third-party extensions or templates. This post talks about how to create an Angular 7 App with Visual Studio 2017.
How to create an Angular 7 app with Visual Studio 2017
If you want to learn all of Angular, I want to personally recommend ng-book as the single-best resource out there. You can get a copy here. The book is updated to Angular 7.
In this post, we’ll use an ASP.NET Core 2.2 based Angular template project, which out of the box creates an Angular 6 app. You can also use ASP.NET Core 2.1 based Angular template, which creates an Angular 5 app. Therefore, before we begin, please do the following installation (ignore if already done).
- .NET Core SDK for 2.2.0-preview2 — includes ASP.NET 2.2.0-preview3
- Install Visual Studio 2017 15.9 Preview 3
- Node.js and npm latest version
- Angular CLI
First, update the Angular CLI to the latest version. Run the following command to update Angular CLI.
npm install -g @angular/cli
Once it is installed, check the version of Angular CLI. It should be greater than 7.
Now, open the Visual Studio 2017, hit Ctrl+Shift+N and select the ASP.NET Core Web Application (.NET Core) project type from the templates. When you click Ok, you will get the following prompt. Select ASP.NET Core 2.2 and choose the Angular template.
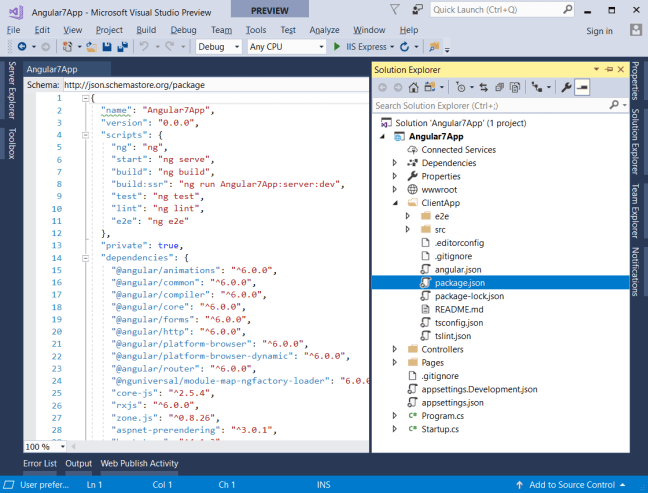
The Visual Studio will create an ASP.NET Core 2.2 and Angular 6 application. Just run the app to make sure it is running successfully. You can verify the Angular version via the package.json file.
To create Angular 7 app, first delete the ClientApp folder. Once the folder is deleted, open the Command prompt and navigate to the project folder and run the following command.
ng new ClientApp
Once you hit this command, Angular CLI prompts to add routing or style sheet format. This is a new feature in Angular CLI. The Angular 7 application will be ready after sometime. You can verify the angular version via the package.json file. Well, the Angular 7 app is ready. Now build and run the app to see the app in action.
If you really want to master Angular 7, ng-book is the single-best resource out there. Get your copy here.
Thank you for reading. Keep visiting this blog and share this in your network. Please put your thoughts and feedback in the comments section.






Hi, this article helped me get started with creating a new Angular project via Visual Studio 2019. I am a newbie to Angular and up to now, I have been using Angular CLI to create a new project. What I do not understand that I can run my Angular project (created via VS2019) using IIS Express, but I can also run it from VS Code using the terminal command “npm start”. Of course, the port numbers are different depends on how you start the project. VS Code default to port 4200 and VS2019 default to the port number set in launchSetting.json.
Questions:
1. For a newbie and greenhorn like me, should I use Angular CLI or Visual Studio 2019 to create a new Angular project?
2. What is the difference between the 2 techniques?
Hi there,
Thanks for this article. I did everything you suggested here but the bootstrap style sheet module is now gone from the version 7 Angular Client App.
Thanks for putting this together. I have followed along and have it working as expected in local environment. My issue is that once I deploy to my hosting provider it throws an error that I can’t figure out. I created a stackoverflow question for it but not getting much traction so thought I might reach out to see if you had any thoughts.
Here is the SO link
https://stackoverflow.com/questions/55583642/vs2017-angular-7-upgrade-deployment-error-development-mode
Thanks for any help you can give.
Matt
I guess you figured it out yourself. 🙂
Thank you very much for writing this article, I want to give you some small suggestions for modification. In my test, when the program was built, it was posted to IIS and an error occurred. After research, it was found that the angular.json file in angular 7 needs to modify the value of the outputPath node to be “dist”. If the original value is used, it will cause the release. After the program reported an error.
I hope you can modify this article.
A developer from China comments.
I will need to check as in my case I didn’t modify the same.
Hi
Nice article. No problem get this running. Almost complete with the Angular “Tour of heroes” tutorial over at:
https://angular.io/tutorial/toh-pt6
Works fine inside VS until the HTTP-chapter. Then I should install in-memory-service in order to have a small webservice. Installation went fine and I think the other steps too but something is corrupt since the browser displays error (chrome and F12/console).
“Refused to load the font ‘data:application/font-woff2…because it violates the following Content Security Policy directive:….”
This time it’s maybe a security problem but I have had this error a couple of times earlier and then it was:
– in angular.json I had the wrong path to bootstrap.min.css.
– some other path problem
Question 1) How can a path problem give this Content Security Policy error?
Question 2) Is it possible to work with Angulars in-memory-service from within VS?
Regards,
Micke
Hi Sir hopefully you will be fine.
As I am reading your articles its very well explained the flow.
Can you write an article on publishing .netcore with with angular created template project on IIS, and on Linux Sever.
Thanks in advance Sir.